スマホサイトのナビゲーション改善
レスポンシブWebデザインやスマホ専用サイトを構築する際に、(グローバル/ローカル)ナビゲーションをどこに配置するか?という事は、常々課題だと考えていました。
よくあるパターンとしては、下記対応でしょうか?
- グローバルナビは複数行(2~3行)にして配置。
- ローカルナビはコンテンツの下、もしくは上に配置。
上記対応でもコンテンツは閲覧出来るのでナビゲーションとしては一応機能しているかと思いますが、
グローバルナビを複数行にすると、スマホの画面ではファーストビューの多くのスペースを取ってしまいますし、
ローカルナビをコンテンツの上下どちらに配置しても、その部分までスクロールしないと関連コンテンツにアクセス出来ない状態は少々難があるように感じます。
そこで、Gmail(iPhone App)やFacebook(Android App)などネイティブアプリで採用されているスライドアウトナビゲーションを取り入れて改善出来ないかと考えました。
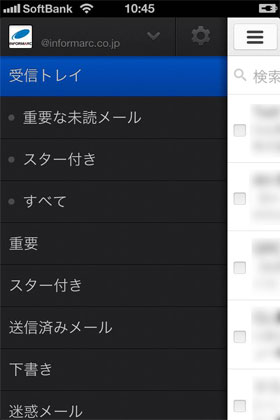
参考:Gmail(iPhone App)のナビゲーション
ボタンをタップor右スワイプすると...

受信トレイが右にスライドしてナビ表示

スライドアウトナビゲーションのデモ
当社オフィシャルサイトに導入しています。スマホにてアクセスしてご覧ください。
PCから確認する場合はChromeのデベロッパーツールでタッチイベントのエミュレートを有効にした状態でご覧ください。
※当社サイトはレスポンシブを採用しているため、PC&タブレットとスマホ(タッチイベント対応有無&横幅で判別)でナビゲーションを振り分けています
仕様など
- ベースはGmail(iPhone App)ライクな動作
-
上部の開閉ボタンと、上位レイヤー(コンテンツ部分)のスワイプどちらからでもナビゲーションを表示/非表示を制御可能。
オリジナルのUIにプラスαとしてナビゲーション表示(コンテンツが画面右にスライドアウトしている)時に、コンテンツをタップする事でナビゲーションを閉じてコンテンツを表示する仕様としています。 - ライブラリ非依存
-
jQuery等のライブラリは不要。
- コンテンツ部分のスワイプについて
-
斜め方向のスワイプは反応しないように制限しています。
これは意図しない所でナビゲーションがスライド表示されて、コンテンツ閲覧の邪魔をしないための配慮です。具体的にはタップ開始位置からX軸とY軸の変化を監視し、Y軸の移動が少ない時のみ横方向のスワイプとみなしてナビゲーションを表示します。
注意点
コンテンツ部分のスワイプでナビゲーションが表示できるUIは、非常に便利ですが注意点があります。
それは、コンテンツ内(スライドアウトする要素の上位レイヤー)に例えば、スワイプ対応のスライドを設置した場合など、
下位レイヤーにイベントがバブリングしてしまい、ユーザーの意図しない所でナビゲーションが表示される事が考えられます。
レイヤー毎にスワイプ判定するような設計にしてあれば問題ないですが、後から調整する場合でも
(元の設計によりますが)イベントバブリングを停止すれば大半は解決するかと思います。
element.addEventListener( 'touchmove', function( e ) {
doSomething();
// イベントバブリングを停止
e.stopPropagation();
// 必要に応じて
e.preventDefault();
}, false );
今後の予定(課題など)
- スクロール対応
-
ナビゲーション表示時は画面全体を固定し、ナビゲーション部分だけスクロール可能としたい。
※ページ(メニュー)数が多い場合を考慮して。課題:Androidがoverflow:autoやscrollに対応していない
対策:要素内のスクロールをJSで擬似実装するなど検討 - 画面の向きを変えた時の挙動改善
-
ポートレート(縦向き)、ランドスケープ(横向き)を変えた時に画面端に余白が出来る事があるため改善。
