iframe要素(Youtubeなど)のレスポンシブ対応
レスポンシブWebデザインを導入したサイトにYoutube(iframe要素)を埋め込むと自動リサイズされず、スマホで閲覧した際に画面からはみ出ることがないでしょうか?(下記キャプチャ参照)
本エントリーでは、iframe要素をレスポンシブ対応にする方法をご紹介します。
対策前(iframe要素が画面サイズ以上)

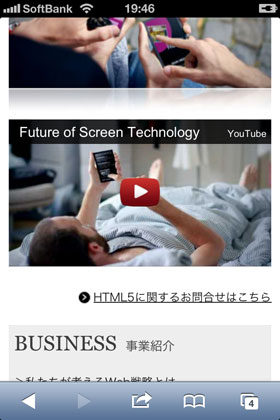
対策後(画面に収まるよう自動リサイズ)

iframe要素のレスポンシブ対応デモ
当社サイトの下記ページをご覧ください。
画面サイズに応じてYoutube(iframe要素)を自動リサイズしています。
http://www.informarc.co.jp/business/future/
基本的な仕組み(ポイント)
- iframe要素をdiv要素でラップ
-
<div class="iframeWrap"> <iframe width="320" height="180" src="http://www.youtube.com/embed/xxxxxx"></iframe> </div>
- iframe要素を絶対配置
-
important宣言は削除可能ですが、iframe要素にインラインスタイルでwidth&heightが指定されている場合の対策で追加しています。
div.iframeWrap { position: relative; width: 100%; } div.iframeWrap iframe { position: absolute; top: 0; left: 0; width: 100% !important; height: 100% !important; } - 親(div)要素にpaddingを設定
-
iframe要素のオリジナルサイズ(横幅&高さ)からアスペクト比を算出してpadding設定します。
padding-topでもpadding-bottomでもどちらでもOKです。
HD動画(16:9)の場合は、100 / 16 * 9 = 56.25% となります。<div class="iframeWrap" style="padding-top: 56.25%;"> <iframe width="320" height="180" src="http://www.youtube.com/embed/xxxxxx"></iframe> </div>
JSで親(div)要素追加とアスペクト比算出を自動化
上記のように直接HTMLを書き換えることで対応可能ですが、煩わしいアスペクト比算出を自動化します。
実際の運用ではclass名をトリガーにして適用するなどした方が使いやすいですが、今回はシンプルに基本ロジックのみご紹介します。
※jQuery等ライブラリ非依存
(function( window, document, undefined ) {
addEvent( window, 'load', function() {
var iframe = new fitIframe( document.getElementById( 'targetId' ) );
}, false );
var fitIframe = function( iframeElem ) {
this.iframe = iframeElem;
this.width = iframeElem.width ? iframeElem.width : this.getWidth();
this.height = iframeElem.height ? iframeElem.height : this.getHeight();
this.aspectRatio = this.height / this.width;
this.wrap();
};
fitIframe.prototype = {
wrap: function() {
var parent = this.iframe.parentNode,
clone = this.iframe.cloneNode( true ),
wrapDiv = this.iframe.ownerDocument.createElement( 'div' ),
paddingTop = Math.floor( this.aspectRatio * 100 * 100 ) / 100;
// add wrapDiv properties
wrapDiv.className = 'iframeWrap';
wrapDiv.style.paddingTop = paddingTop + '%';
// has parent element
if( parent ){
wrapDiv.appendChild( clone );
parent.replaceChild( wrapDiv, this.iframe );
} else {
wrapDiv.appendChild( this.iframe );
}
},
getWidth: function() {
return this.iframe.offsetWidth;
},
getHeight: function() {
return this.iframe.offsetHeight;
}
};
function addEvent( elem, EventType, fn, useCapture ) {
if ( elem.addEventListener ) {
elem.addEventListener( EventType, fn, useCapture );
}
else if ( elem.attachEvent ) {
elem.attachEvent( 'on' + EventType, fn );
}
}
})( this, this.document );
親要素をfloatさせたレイアウトにも対応
下記のように親要素をfloatさせたレイアウトでも動作します。
※親要素(横幅60%)の範囲内で拡大表示
<div> <div style="float: left; width: 60%;"> <iframe width="320" height="180" src="http://www.youtube.com/embed/xxxxxx"></iframe> </div> <div style="float: right; width: 35%;"> <p>動画サマリー</p> </div> </div>
今後の予定
- 簡単に扱えるようプラグイン化(クラス名をトリガーにして適用など)
- PCなど大画面環境下で、横幅50%表示等のオプションを追加(最大サイズを制限したい場合の利用を想定)
- 対応サービスの充実・動作確認(現状はYoutubeとjsdo.itにて出力される埋め込みタグで動作確認)
